

- Install firebug on a website how to#
- Install firebug on a website install#
- Install firebug on a website code#
- Install firebug on a website download#
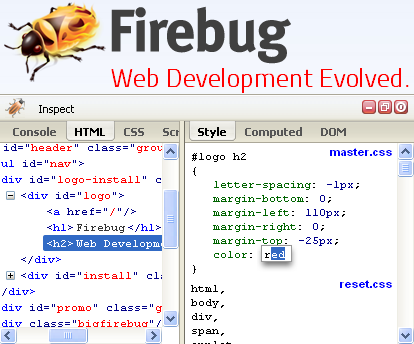
Double click the element ID or Class to add a CSS property, or if it already exists, click on it to edit the info.
Install firebug on a website code#
The HTML source code is displayed in a hierarchy with arrows to expand and close.
Install firebug on a website install#
When you hover over it, the it will outline the block of space that it takes up, along with the padding and margin in different colors. After you install Firebug, you simply need to right-mouse click (or Control click on Mac OS) on any part of your web page and choose Inspect Element with Firebug: The bottom half of Firefox will display a panel with a view of the HTML source code of your site. On the left, you’re going to hover over the DIV or SPAN that you want to align to grid. Encrypt the web HTTPS Everywhere is a Firefox extension to protect your communications by enabling HTTPS encryption automatically on sites that are known to support it, even when you type URLs or follow links that omit the https: prefix.
Install firebug on a website download#
After download completes click on Install Now Buttonĥ. When the web page is loaded, click on the Firebug Lite bookmark you saved earlier and you will see a consol box appear at the bottom of the web page. Now you can use Firebug Lite to inspect practically any web page. If Firefox shows you warning click on AllowĤ. Using Firebug Lite on Opera, Safari & Chrome. You should see Firebug icon on Firefox Toolbar.įirePath is a Firebug extension that adds a development tool to edit, inspect and generate XPath 1.0 expressions, CSS 3 selectors and JQuery selectors (Sizzle selector engine).ģ. Click on Install Now Button after download completesĬongratulations!!! You have successfully installed Firebug to Firefox. If Firefox shows the warning click on Allowħ. Click on Download link or Green Down Arrow for compatible version of your browserĦ. Check the version of Firefox that you are using by clicking on Help -> About Firefox…Ĥ. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.ģ. So, the best way is to use Firebug with Firefox.įirebug integrates with Firefox to put a wealth of web development tools at your fingertips while you browse. But this option may appear slightly difficult to use. For this you can press F12 key from keyboard.

Or in menu bar of your browser View Source option will be available under View Menu most of the time.Īnother way to do the same if using developer tools.
Install firebug on a website how to#
via How To Install Firebug In Browsers Other Than Firefox. You can do so by right clicking on page and then select View Source option. Firebug Lite is written in JavaScript, so you can include it on a webpage with the following code:

 0 kommentar(er)
0 kommentar(er)
